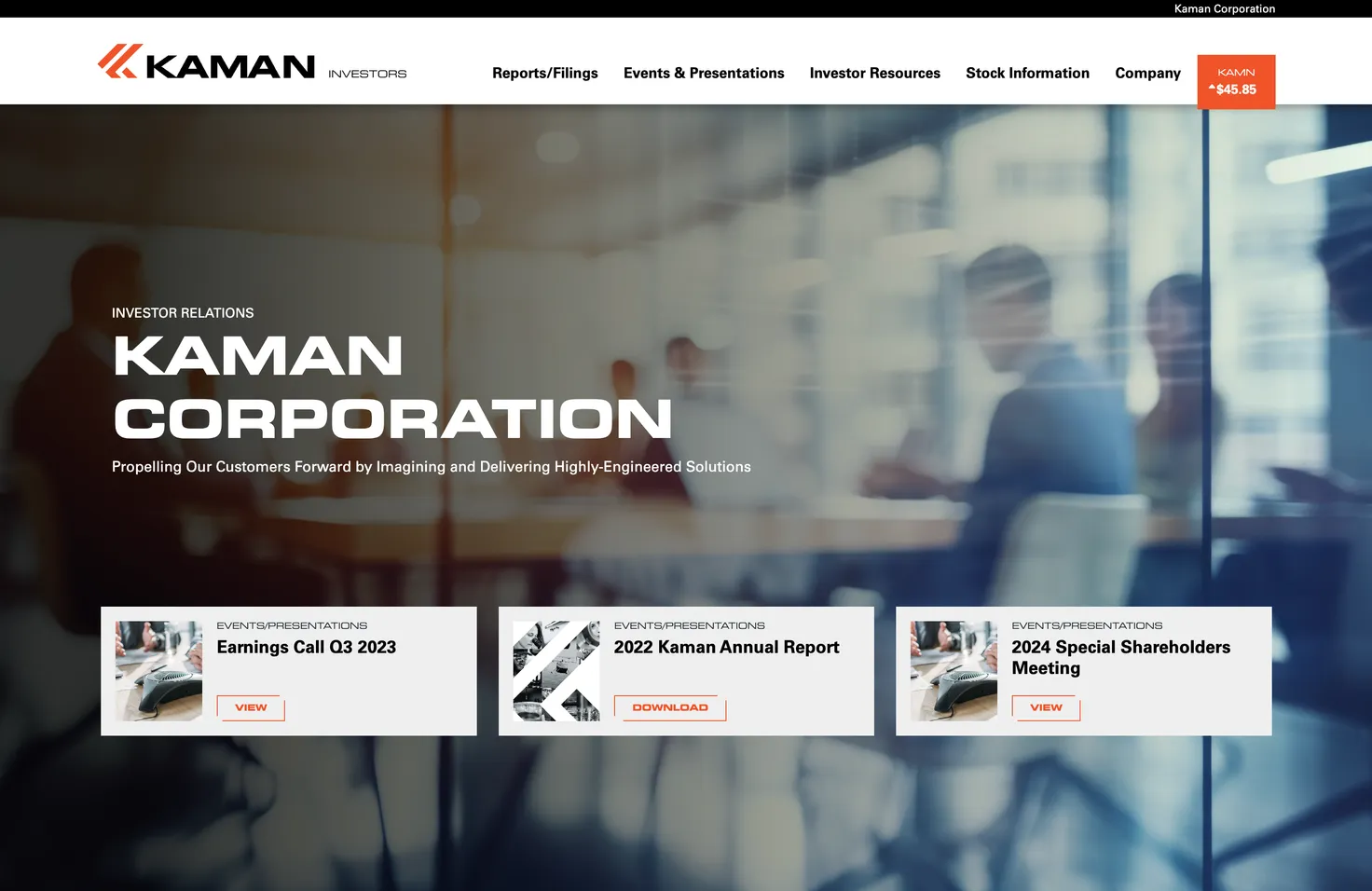
Kaman Corporation
The client had 12 subsidiary brands under one Wordpress website which inhibited each brand to update their section of the site for their specific needs. The site was split into a multi-site instance utilizing Wordpress as a Headless CMS and built out a Nuxt.js front end starting with the Investors and Kamatics brands. This positioned each brand to control their own content while allowing Corporate to maintain brand standards.
My Roles:
Tools/Frameworks:
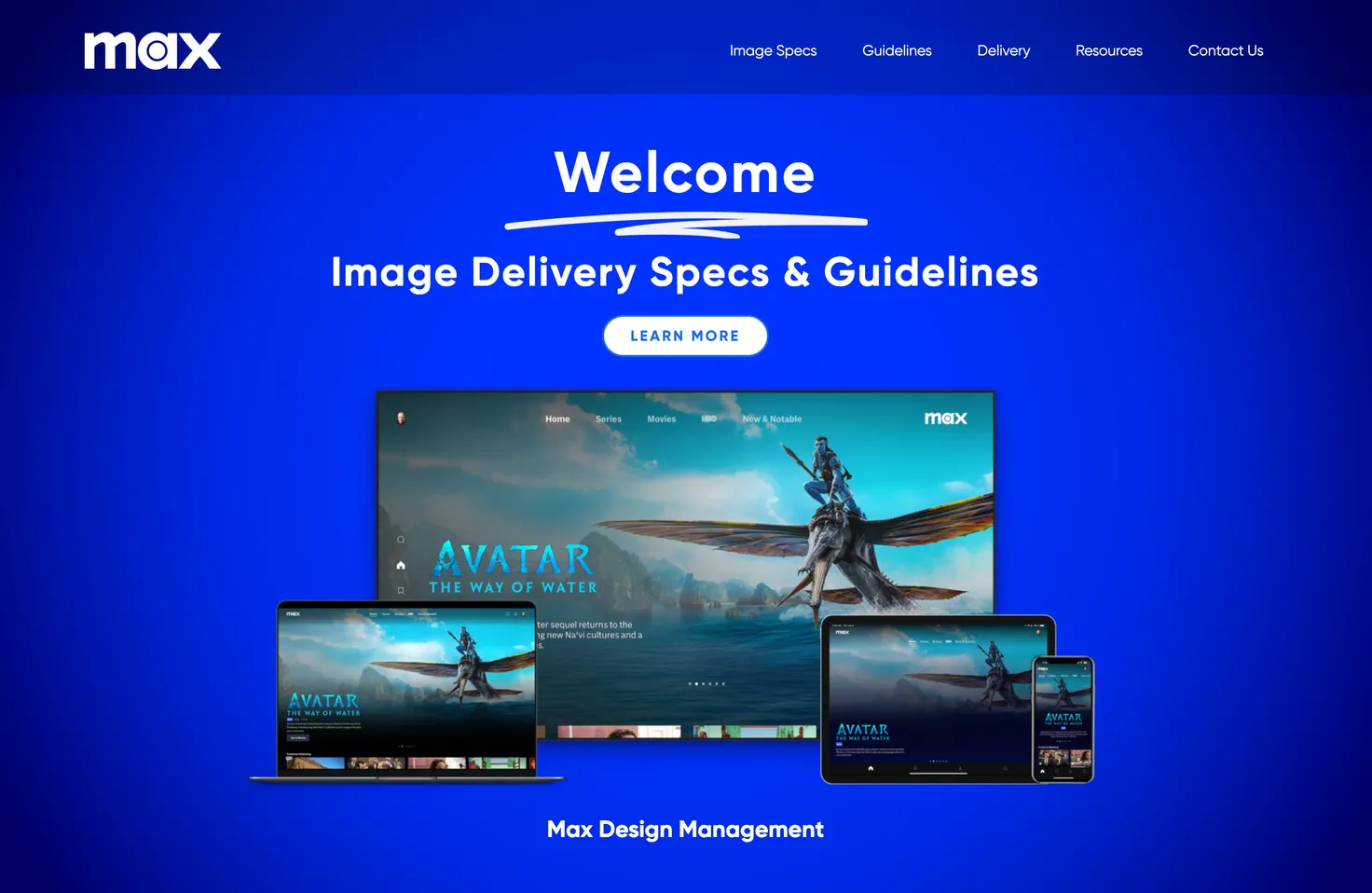
MAX
The client previously developed a Wordpress site with a purchased theme. Updating the site was time-consuming and cumbersome with 20+ image specs each with multiple pages. We created a custom theme with Advanced Custom Fields (ACF) and translated the site into 35+ languages. With the custom theme Max was able to update the image specs from a single location as well as the 35+ translated pages in addition to easily updating the theme colors to match their continuously changing color scheme.
My Roles:
Tools/Frameworks:
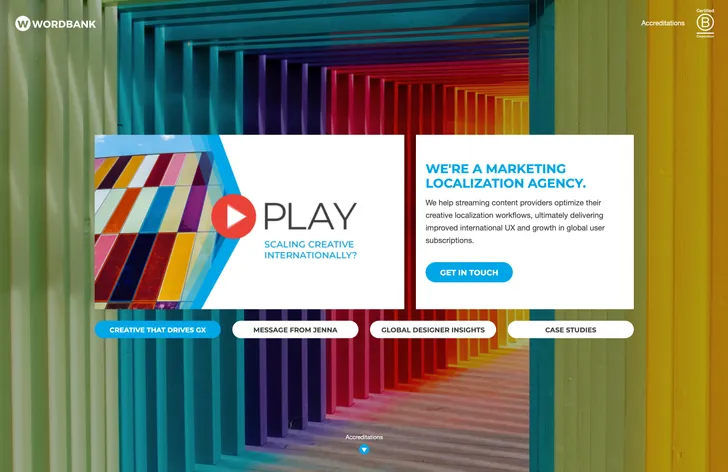
Wordbank
Site built on Nuxt.js and Strapi to allow marketing team to build company targeted landing pages to support an email marketing campaign.
Images are served from Cloudinary and videos from Vimeo. Page animations were created using Greensock (GSAP).
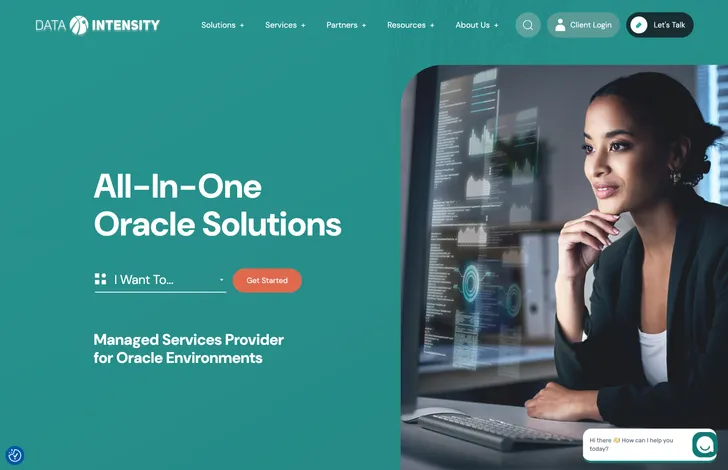
Data Intensity
Worked with the client to take a 1/2 developed website by a previous agency and deliver on time before a shareholder meeting.
Took the existing design and revamped the navigation and other components for better UI/UX within the tight time frame. Integrated the site with Hubspot and sourced stock imagery.
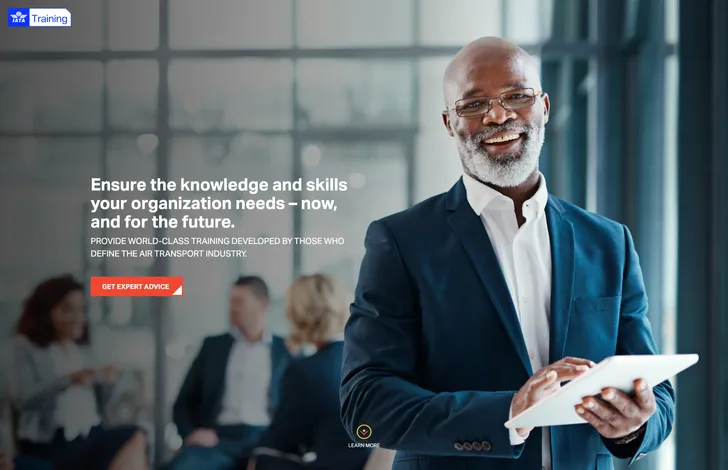
IATA Training
Single page HTML, CSS & Javascript landing page developed for deployment on Pardot.
Worked with the client to translate their brief into a design that conforms with brand standards and develop the landing page to target B2B leads from email marketing campaigns.

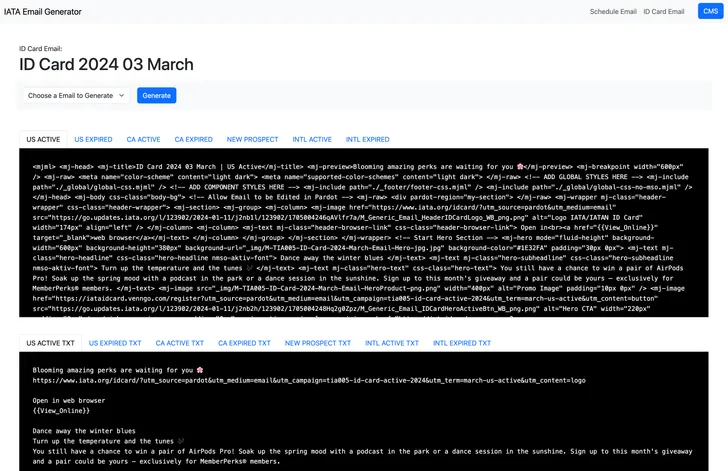
IATA Training
The client sends a monthly email of class schedules for 15 subjects with 20+ classes per subject as well as 3 regional emails with 40+ classes each.
A Strapi and Nuxt.js application was built to generate MJML emails from a SQL data dump of classes saving hours of development and ensuring quality of links, UTMs and email client compatibility.
Soundrop
Responsive HTML email design and development.
Created the design based on Soundrop brand guidelines and developed into responsive HTML emails utilizing the MJML framework.
Wordbank
Intro video for creative services landing pages. Created the storyboard and video assets.
Created and produced the intro Wordbank and B Corp logo animation in After Effects.
Sendbird
HTML5 animated display ads.
With the static design devised an animation concept and executed the animations.
Starz
Responsive press kit website used to promote the new season of American Gods.
The site was designed based on shows assets and developed as a single page Vue application. Animations were created using GSAP.
About
Design + UI/UX + Development
For most projects I work on both the design and development. Utilizing tools like Storybook, Figma, and utilizing an agnostic framework approach of Nuxt.js, Next.js or WordPress.
Choosing the right tools and frameworks I believe is integral in providing the stakeholders with the best product while facilitating and streamlining the design to development processes.
This often puts me in a unique position to shift roles between each skill set while having an understanding of how to connect and speak the language between design and development.
Learning + Teamwork + Execution
Never resting on attained skills and always looking to improve and acquire new skills by staying up-to-date with new technologies, trends and standards.
Utilizing the strengths of each team member of a project, including my own, allowing all ideas and input to influence and adapt my tasks into a better end product.
Understanding the goals of the project and translating it into a visually creative and functional product that exceeds expectations.